In this post we will take a look on how to set background image of Kendo UI Mobile view. Let us say we have a view as following,
This Kendo UI Mobile View is created as following,
<div data-role="view" id="tabstrip-home" data-title="Hello World!"> <h1>Welcome!</h1> <p> This is View </p> </div>
Now you have a requirement to put a background image in this view and set the colors of the texts on the view. You can do it by setting style of div in the CSS. This can be done as following
#tabstrip-home .km-content{
background-image: url('../appimages/backgroundimage.jpg');
background-size: auto 100%;
background-repeat: repeat;
color : white;
}
In above code snippet ,
- Tabstrip-home is id of the view. Background image of this particular view will be set to an image.
- Background image is inside the folder appimages. We are setting backgroundimage.jpg as the background of the view.
- Image will repeat itself as background of the view.
- Text of the view content has been set to white.
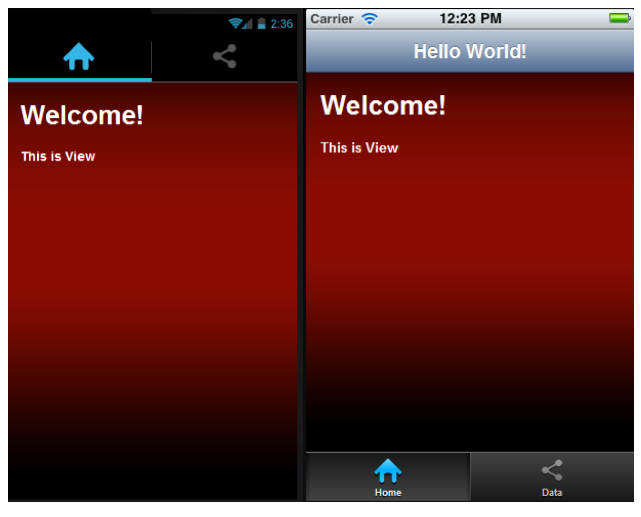
After setting style view should look like as following image,
In this way you can set an image as background of KendoUI Mobile View. I hope you find this post useful. Thanks for reading.




Thanks very helpfull
Thanks for the tip! Do you know if it is possible to make the background image fixed so it does not slide with the view transition when going from one view to the next?