Introduction:
In this post we will try to see how to work with a RadHtmlChart. We will go step by step in creating and using the RadHtmlChart in a web page. I will try to outline each piece that make up an RadHtmlChart and how to work with them. So if you are in need of using a RadHtmlChart in your pages, read through the following sections and follow along.
Pre-Requisite:
In order to follow along this blog post, you will need to have downloaded the RadControls for ASP.NET AJAX suite and installed it on your development machine/laptop. Here is the download link to RadControls for ASP.NET AJAX Suite:
Create a Web Site Project:
First and foremost thing to do is to create a Web Site which will be our playground for this blog post. Once you install the RadControls for ASP.NET AJAX you will see Telerik project templates in Visual Studio New Project dialog. For this blog post I will be creating a “C# RadControls Web Site” project. Give it a name and keep the default settings in all of the dialog that comes up.
Adding RadHtmlChart to a page:
The RadControls Web Site project template when finishes the web site creation, will create a single web page namely Default.aspx. For the sake of simplicity I will just use this page to create the chart. There are two ways to add the chart on to the web page. First, you can drag it from the Toolbox on to the source. Secondly you can just type the tag on the source.
So I am going to type out the tag name and create the chart. Here is the code to instantiate the RadHtmlChart on a web page:
<telerik:RadHtmlChart runat="server" Width="800px" Height="500px" > </telerik:RadHtmlChart>
We can instantiate the RadHtmlChart from the telerik namespace. If you look at the web.config the telerik tagprefix is configured to be available on all the pages. Here is the code snippet:
<pages>
<controls>
<add tagPrefix="telerik" namespace="Telerik.Web.UI"
assembly="Telerik.Web.UI"/>
</controls>
</pages>
So if you now view the web page, you will see the following output:
As you can see from the output, we get the a base for the chart. Now that we have a base, we will build up the chart one by one.
Chart Appearance:
Now that we have a chart coming up, lets give some facelift to the chart. We can control the appearance of the chart i.e. we can provide a background color to the chart. The RadHtmlChart provides Appearance property through which we can set the background color. The Appearance contains FillStyle property which exposes BackgroundColor attribute and we set the color to this attribute. Here is the code snippet:
<Appearance>
<FillStyle BackgroundColor="LightGray" />
</Appearance>
I have set LightGray as the background color of the chart. If we now run the application and check the output, you will see the chart as below:
Chart Title:
Next thing to do is to set the chart title. For setting the title, chart exposes ChartTitle property. ChartTitle contains a text Property and you can provide the text you want to see on the chart. The appearance of the chart title can be configured through Appearance property of the chart title. Here is the code snippet:
<ChartTitle Text="Server CPU Load By Days">
<Appearance Align="Center" BackgroundColor="White" Position="Top" />
</ChartTitle>
Here is the snapshot of the chart after setting the title:
As you can see we have set the text and appearance of the title. Next we will take care of the legend.
Legend Appearance Settings:
Legend is nothing but a way to let the end user know what series belong to what context. So the way to style a legend is through Appearance property of Legend object. The appearance allows us to set the background color and position of the legend. Here is the code snippet for the same:
<Legend>
<Appearance BackgroundColor="White" Position="Bottom" />
</Legend>
After adding the legend tag we cant see its effect immediately on the chart. That is because this comes into effect only when we provide the Y Axis items i.e. the main data points of the chart.
Plotarea Settings:
The plot area as the name goes is the area where the chart actually gets plotted. So We have the following options to play with respect to the play area:
-
Plotarea Appearance Settings
-
Plotarea X Axis Settings
-
Plotarea Y Axis Settings
-
Plotarea Series Settings
Lets look at the above points one by one.
Plotarea Appearance Settings:
The appearance of the plot area can be changed with Appearance property. Appearance property supports FillStyle child property where we can set the background color of the plot area. Here is the code snippet for the same:
<PlotArea>
<Appearance>
<FillStyle BackgroundColor="YellowGreen" />
</Appearance>
</PlotArea>
Here is output after the plot area settings:
Plotarea X Axis Settings:
So far we have just prepared the chart area and the plot area. We haven’t yet defined any axis related information on the chart. The X Axis settings are set as a child element of Plotarea object. Let me show you the code snippet of the same and explain the different attributes that make up the X Axis setting. Here is the code snippet:
<XAxis AxisCrossingValue="0" Color="Black" MajorTickType="Outside"
MinorTickType="Outside" Reversed="false">
<Items>
<telerik:AxisItem LabelText="Monday" />
<telerik:AxisItem LabelText="Tuesday" />
<telerik:AxisItem LabelText="Wednesday" />
<telerik:AxisItem LabelText="Thursday" />
<telerik:AxisItem LabelText="Friday" />
<telerik:AxisItem LabelText="Saturday" />
<telerik:AxisItem LabelText="Sunday" />
</Items>
<LabelsAppearance DataFormatString="{0}" RotationAngle="0" />
<MajorGridLines Color="#EFEFEF" Width="1" />
<MinorGridLines Color="#F7F7F7" Width="1" />
<TitleAppearance Position="Center" RotationAngle="0" Text="Days"/>
</XAxis>
On the XAxis we can first set the Color of the X Axis line. I have set it to Black; this can be of any color. Then MajorTickType is the type of the ticks that mark the major grid lines and values can be None of Outside. Similarly MinorTickType is the type of the ticks that mark the minor grid lines and this can be either None or Outside. Reversed is a setting which is used to determine if the axis will be reversed i.e. low value in place of high value and vice versa. I have set it to false. Next I have given the items that make up the x axis. The Items collection takes a AxisItem object which conatins an attribute named Labeltext. So in my example I am setting the x axis to week day names.
Also notice that we have ability to configure the LabelsAppearance i.e. the x axis labels appearance. You can format the label text and also rotate the label using the RotationAngle attribute. The MajorGridLines allows us to configure the color and width of the major grid line and similarly the MinorGridLines property. We can also provide a title to the x axis and is done so by setting the TitleAppearance property. You can position the title through Position attribute or rotate the title using the RotationAngle and also the title text through Text attribute. In my example I have given the text as Days. Here is the output of the above code configuration:
Plotarea Y Axis Settings:
Similar to X axis setting the Y axis also can be configured and pretty much the same attribute structure is used. Here is the Y Axis setting I have done for my example. Take a look at the code snippet and I will explain the code in a moment:
<YAxis Color="Black" MajorTickSize="1" MajorTickType="Outside"
MinorTickSize="1" MinorTickType="Outside"
MaxValue="100" MinValue="0" Step="25">
<LabelsAppearance DataFormatString="{0}%" RotationAngle="0" />
<MajorGridLines Color="#EFEFEF" Width="1" />
<MinorGridLines Color="#F7F7F7" Width="1" />
<TitleAppearance Position="Center" RotationAngle="0"
Text="CPU Load" />
</YAxis>
First, the Y axis setting is done on YAxis object of the RadHtmlChart. Pretty similar to X axis, we have the Color attribute of the Y axis line which can be configured. Then we set the MajorTickSize and MajorTickType. Similarly the MinorTickSize and MinorTickType is also set. The Min and Max value to be represented on the the Y Axis is set. We also can tell the increments in which the ticks have to be drawn through the Step attribute.
We can configure the Y axis labels through LabelsAppearance property. The MajorGridLines and MinorGridLines properties let us configure the color and width of the grid lines. The title of the Y axis is set through TitleAppearance property. Here is the output of the chart with the settings done so far:
Plotarea Series Settings:
So far we have set up the X & Y axis and configured them with respect to the axis title, major and minor grid lines. The main heart of the chart is the Series collection that Plotarea contains. Series collection is the property on which we define what kind of chart series we would like to plot. It can be a BarSeries or ColumnSeries or LineSeries etc etc. In this example I will be considering a simple example of Bar chart so we will see how to define a BarSeries.
We will need to add BarSeries object to Series collection. The BarSeries can be given a name using attribute Name. Then the actual values of the data points can be added to Items collection of BarSeries. The type of item to add is SeriesItem and it contains a attribute named YValue which needs to be filled with the data value. This is the data point which will be plotted on the chart. We can customize the labels and the tool tip of the bar series. Here is the code snippet for the same:
<Series>
<telerik:BarSeries Name="Week 1">
<Items>
<telerik:SeriesItem YValue="35" />
<telerik:SeriesItem YValue="52" />
<telerik:SeriesItem YValue="18" />
<telerik:SeriesItem YValue="39" />
<telerik:SeriesItem />
<telerik:SeriesItem YValue="10" />
<telerik:SeriesItem YValue="6" />
</Items>
<Appearance>
<FillStyle BackgroundColor="Red" />
</Appearance>
<LabelsAppearance DataFormatString="{0}%"
Position="OutsideEnd" />
<TooltipsAppearance BackgroundColor="White"
DataFormatString="{0}%" />
</telerik:BarSeries>
</Series>
with the above code here is how our chart looks like now:
Notice that the axis have been shifted automatically because the series we said to plot was a BarSeries and Bar is always plotted as a horizontal line. Also notice the appearance of the legend at the bottom. This is because as soon as we provided a series with a name, the name of the series becomes the legend text.
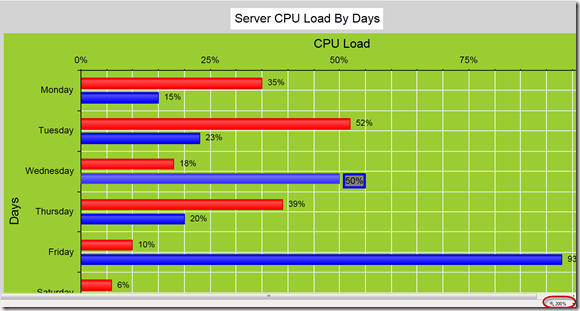
What if I want to add another series to the chart. Simple, just add another BarSeries to the Series collection and the chart will pick up the second series and plot it along with the first one. Here is the snapshot of the same chart after I added another series:
One of the cool features of RadHtmlChart is the fact that it will render the chart as a SVG on modern browsers and as a VML on older browser. So here is a screenshot of the same chart zoomed in at around 200%. Check out the clarity of the various chart details:
Here is the entire source code of the RadHtmlChart we have done so far:
| <telerik:RadHtmlChart runat="server" Width="800px" Height="500px"> | |
| <Appearance> | |
| <FillStyle BackgroundColor="LightGray" /> | |
| </Appearance> | |
| <ChartTitle Text="Server CPU Load By Days"> | |
| <Appearance Align="Center" BackgroundColor="White" | |
| Position="Top" /> | |
| </ChartTitle> | |
| <Legend> | |
| <Appearance BackgroundColor="White" Position="Bottom" /> | |
| </Legend> | |
| <PlotArea> | |
| <Appearance> | |
| <FillStyle BackgroundColor="YellowGreen" /> | |
| </Appearance> | |
| <XAxis AxisCrossingValue="0" Color="Black" | |
| MajorTickType="Outside" MinorTickType="None" | |
| Reversed="false"> | |
| <Items> | |
| <telerik:AxisItem LabelText="Monday" /> | |
| <telerik:AxisItem LabelText="Tuesday" /> | |
| <telerik:AxisItem LabelText="Wednesday" /> | |
| <telerik:AxisItem LabelText="Thursday" /> | |
| <telerik:AxisItem LabelText="Friday" /> | |
| <telerik:AxisItem LabelText="Saturday" /> | |
| <telerik:AxisItem LabelText="Sunday" /> | |
| </Items> | |
| <LabelsAppearance DataFormatString="{0}" | |
| RotationAngle="0" /> | |
| <MajorGridLines Color="#EFEFEF" Width="1" /> | |
| <MinorGridLines Color="#F7F7F7" Width="1" /> | |
| <TitleAppearance Position="Center" RotationAngle="0" | |
| Text="Days" /> | |
| </XAxis> | |
| <YAxis Color="Black" MajorTickSize="1" MajorTickType="Outside" | |
| MinorTickSize="1" MinorTickType="Outside" | |
| MaxValue="100" MinValue="0" Step="25"> | |
| <LabelsAppearance DataFormatString="{0}%" | |
| RotationAngle="0" /> | |
| <MajorGridLines Color="#EFEFEF" Width="1" /> | |
| <MinorGridLines Color="#F7F7F7" Width="1" /> | |
| <TitleAppearance Position="Center" RotationAngle="0" | |
| Text="CPU Load" /> | |
| </YAxis> | |
| <Series> | |
| <telerik:BarSeries Name="Week 1"> | |
| <Items> | |
| <telerik:SeriesItem YValue="35" /> | |
| <telerik:SeriesItem YValue="52" /> | |
| <telerik:SeriesItem YValue="18" /> | |
| <telerik:SeriesItem YValue="39" /> | |
| <telerik:SeriesItem /> | |
| <telerik:SeriesItem YValue="10" /> | |
| <telerik:SeriesItem YValue="6" /> | |
| </Items> | |
| <Appearance> | |
| <FillStyle BackgroundColor="Red" /> | |
| </Appearance> | |
| <LabelsAppearance DataFormatString="{0}%" | |
| Position="OutsideEnd" /> | |
| <TooltipsAppearance BackgroundColor="White" | |
| DataFormatString="{0}%" /> | |
| </telerik:BarSeries> | |
| <telerik:BarSeries Name="Week 2"> | |
| <Appearance> | |
| <FillStyle BackgroundColor="Blue" /> | |
| </Appearance> | |
| <LabelsAppearance DataFormatString="{0}%" | |
| Position="OutsideEnd" /> | |
| <TooltipsAppearance BackgroundColor="Gray" | |
| DataFormatString="{0}%" /> | |
| <Items> | |
| <telerik:SeriesItem YValue="15" /> | |
| <telerik:SeriesItem YValue="23" /> | |
| <telerik:SeriesItem YValue="50" /> | |
| <telerik:SeriesItem YValue="20" /> | |
| <telerik:SeriesItem YValue="93" /> | |
| <telerik:SeriesItem YValue="43" /> | |
| <telerik:SeriesItem YValue="23" /> | |
| </Items> | |
| </telerik:BarSeries> | |
| </Series> | |
| </PlotArea> | |
| </telerik:RadHtmlChart> |
Summary:
In this blog post I attempted to construct a RadHtmlChart piece by piece and show how easy it is to configure different aspects of the RadHtmlChart control. Things to take care are the Chart Appearance, Chart Title, Legend and Plotarea. Hope this gives you all a jump start in to working with the RadHtmlChart.
Note:
It is not necessary to hand code all of the above mentioned configuration settings. RadHtmlChart control has a rich visual designer support. Using that with couple of clicks you can easily set all the above talked configuration settings on a GUI. I will be writing a separate blog post on this.
The appearance of the chart and other aspects of the chart need not be set explicitly by choosing color which configuring rather RadHtmlChart ships with default 19 skins and you can just set the skin on the RadHtmlChart and that will take care of the color aspect in the chart. I will be covering this in a separate blog post.
The items for the series need not be hard coded as shown in this blog post. This was just an attempt to show that how things work. The RadHtmlChart supports 9 types of data sources and the chart can be bound to any of those data source. That way the items of the Y Axis will be bound at run time from the data source. I will be covering this in a future blog post
Till next time – Happy Coding !